Generate Critical CSS
to make your site faster
Have you ever run a performance test on your site and been told to “Reduce unused CSS” or “Eliminate render-blocking resources”?
Critical CSS can help you make your site faster for visitors and score better in performance tests to avoid being penalized in search engine results.

What is Critical CSS?
Your website has a bunch of CSS styles to support a wide variety of content, but none of the styles are used on every single page. This means that when someone visits your site their browser has to download a bunch of CSS that isn’t used on the homepage just to see the page.
Critical CSS is just the CSS that is used on your page in the initial view.
Why Does Critical CSS Matter?
All that extra CSS can make your pages load slower which can drive users away to competitors and result in a worse score on performance monitoring tools which can negatively affect ranking on some search engines.
After you have integrated Critical CSS on your site, you can defer the main CSS load so that site visitors (and performance monitoring tools) get just the CSS necessary to showthe top of the page. This leads to a faster experience and a better performance score.


I just implemented critical CSS from SurgeCSS by @bookwyrm on my @FusioncastFM website and it’s 💯! Great way to help improve site performance.
– @mariordev
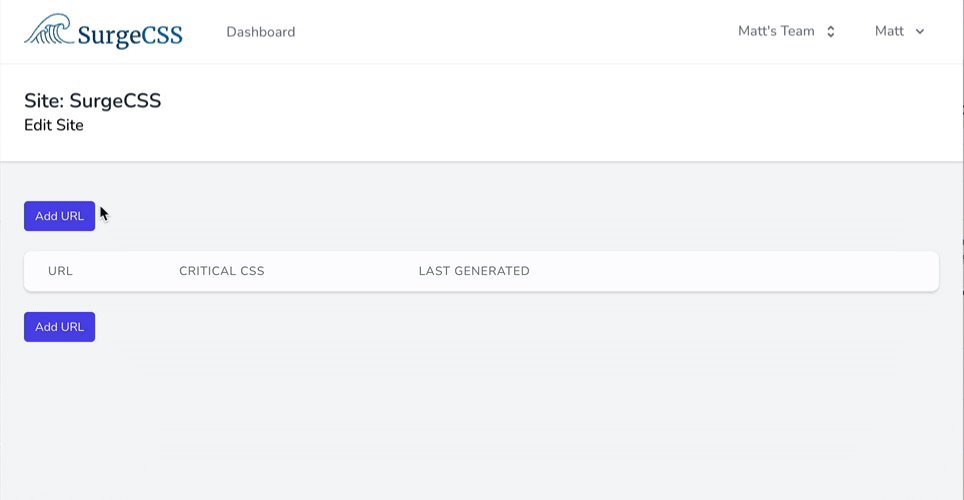
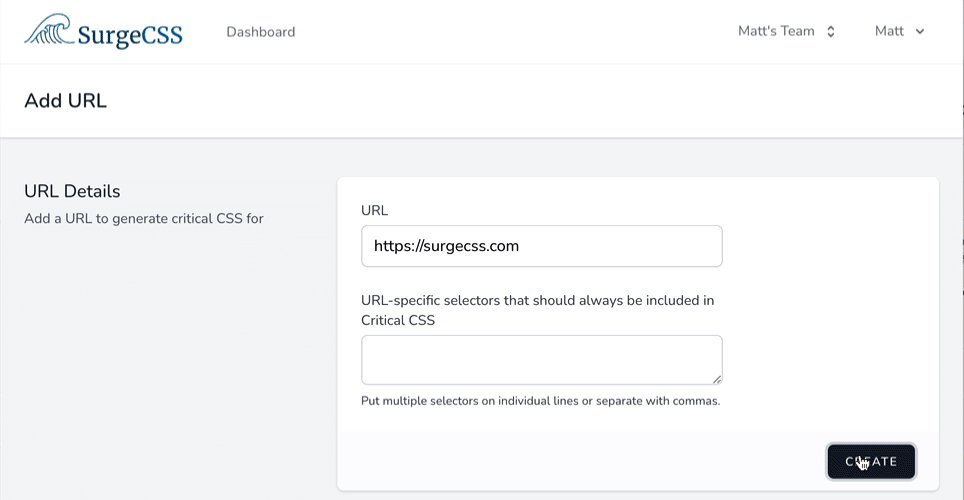
How does it work?
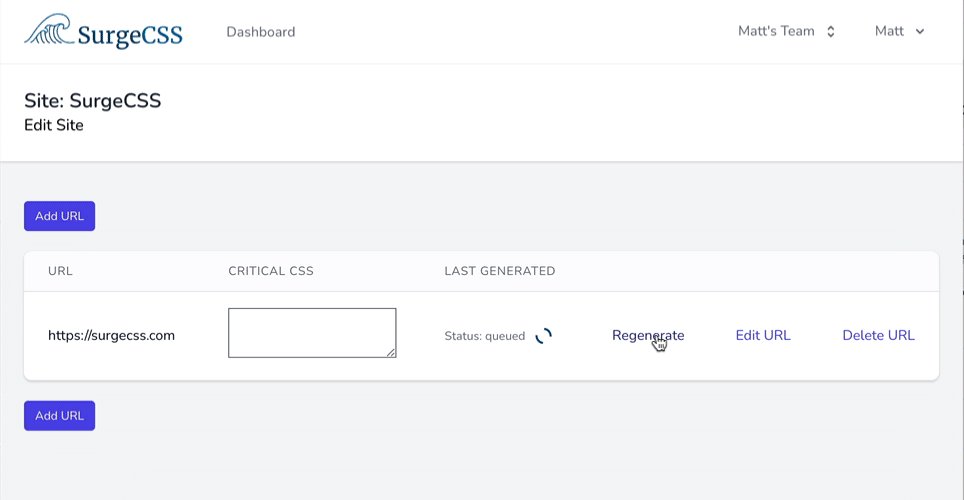
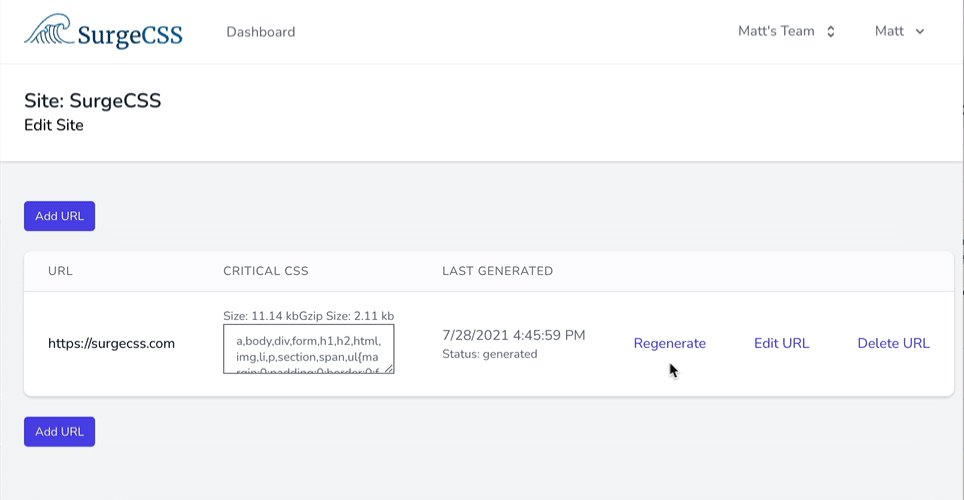
We use an industry-standard open source library (critical) with a few tweaks of our own to scan your webpage and figure out just what the critical CSS is. Then give the CSS block to you to implement on your site.
What happens when your design or content changes? Just generate the critical CSS again (one of our tweaks is the ability to prevent full and critical CSS from doubling up and causing your critical CSS to bloat).